Description
Fast-track your journey to web design mastery with Flux Academy’s comprehensive Figma course for web designers.
- Master Figma the right way with hands-on experience
- Design a responsive e-commerce site from scratch step-by-step
- Understand components, masks, micro animations, and more
- Work smarter with variables, auto layout, plugins, and more
- Get 1:1 mentor feedback to elevate your Figma skills dramatically
Figma for Web Designers
- Master Figma through real-world scenarios and actionable lessons tailored specifically for web design projects.
- Together with your instructor Maddy, you can build an entire responsive e-commerce site from scratch using Figma.
- Maddy Beard leads this course with her extensive real-world knowledge of Figma and passion for teaching design principles.
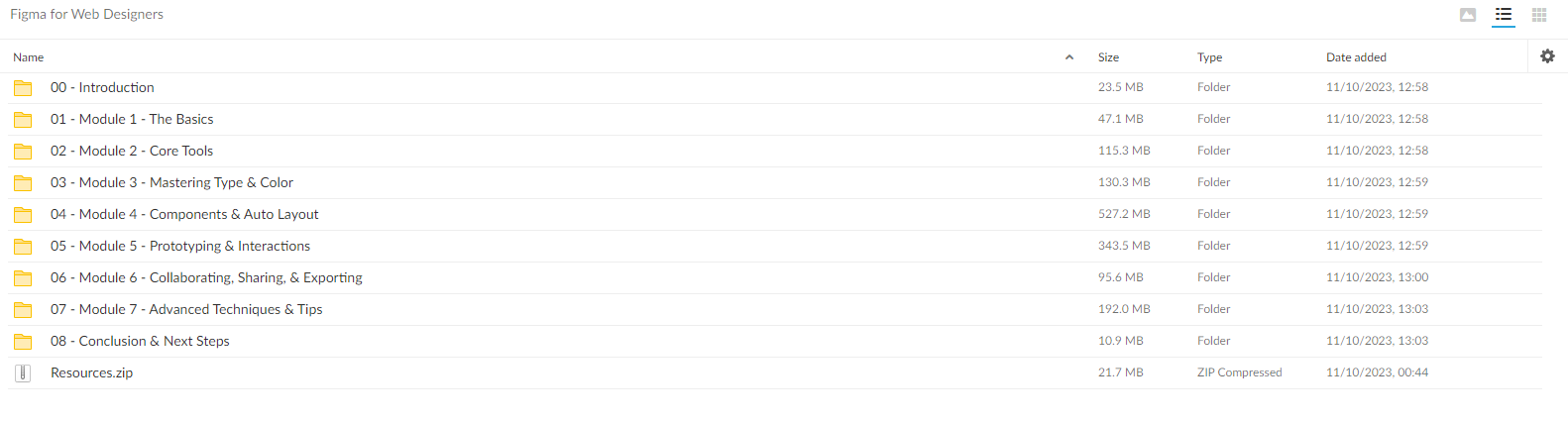
Here’s What You’re Going to Learn In Figma for Web Designers
Introduction
- Welcome & Course Overview
Module 1: The Basics
- Setting up your Figma account and creating a new project (5:05)
- Exploring the Figma interface: setting up pages for our website with frames (7:59)
Module 2: Core Tools
- Using basic shapes and tools: creating the website layout (10:03)
- Working with images: adding visuals to our homepage (5:54)
- Using masks: enhancing the visual design (4:36)
- Creating and using icons: adding interactive elements to our design (11:47)
Module 3: Mastering Type & Color
- Working with text: adding headlines and copy to our homepage (8:41)
- Choosing and applying colors: styling our homepage (8:20)
- Creating a color and typography style guide: ensuring consistency (7:29)
Module 4: Components & Auto Layout
- Creating components: designing reusable buttons for our site (19:01)
- Using Auto Layout for responsive elements: building a responsive header (22:14)
- Creating and managing components: building the product listing page (30:40)
- Boolean variable for button component (icon) (13:12)
- Making the page responsive, designing for different breakpoints (6:58)
- Design product detail page with learned skills (35:24)
Module 5: Prototyping & Interactions
- Creating basic prototypes: linking the homepage to the product listing page (11:37)
- Adding interactions and animations: enhancing the product detail page (28:05)
- Designing the shopping cart and checkout pages with learned skills (28:14)
- Cart overlay and animated pre-loader (9:52)
Module 6: Collaborating, Sharing, & Exporting
- Inviting team members and setting permissions: working collaboratively (4:11)
- Commenting and resolving feedback: reviewing our design (6:37)
- Sharing designs with developers: preparing for handoff (4:12)
- Exporting assets for the web: wrapping up the project (3:31)
Module 7: Advanced Techniques & Tips
- Building a design system: extending our project (5:31)
- Basics of Variables (6:47)
- Mobile & Mirror (12:23)
- Exploring useful Figma plugins: enhancing our workflow (10:08)
Conclusion & Next Steps
- Certification Assignment (0:31)
- Conclusion & next steps (0:26)
By The End of This Course, You’ll Be Able To…
Master Figma for Web Design
Learn Figma’s rich set of features to design stunning, responsive websites with confidence – in no time!
Create Visually Appealing Sites
Apply time-tested layout, color, and typography principles to make your web designs wow your clients.
Design Websites Faster
Use components, styles, variables, and other advanced features to accelerate your workflow.
Create Responsive Designs
Harness the power of auto layout to effortlessly design sites that automatically adjust to different screen sizes.
Impress Clients & Colleagues
Deliver professional and production-ready designs that you can be proud of handing off to your customers.
Earn a Recognized Certificate
Show your Figma skills to the world by completing the course and building your certification project on Figma.
Stay Ahead of the Curve
Gain an edge in the competitive job market by staying up-to-date with the latest features and technologies.
Meet your instructor
Maddy Beard
Maddy is a designer with over 6 years of experience working with clients big and small. She’s currently focusing on empowering emerging tech startups with strategic UI/UX design. She’s also a design educator who has created content for Figma, Adobe, Webflow, and many more as a coach at Flux and on her own YouTube channel. She strongly believes in learning by doing, trying, and making mistakes, and loves that part of her career can be to help other designers do the same.


 Over 1.000 comments
Over 1.000 comments